طراحی سایت یک مسئله پیچیده می تواند باشد اگر شما اهداف و انتظارات زیادی از سایت خود داشته باشید. ساخت یک سایت جدید می تواند کار زمانبر و مشکلی باشد و اگر بخواهید مواردی همچون وب اپلیکیشن پیشرونده (PWA) و AMP را هم به آن اضافه کنید می تواند کار شما را مشکل تر نماید. حالا اگر تمامی سایت ها و زیر دامنه های آن را بخواهید بر روی CDN با اس اس ال (SSL) راه اندازی نمایید، کار پیچیده تر و مشکل تر هم خواهد شد. در این مطلب نکاتی در مورد سایت جدیدی که با تمامی این قابلیت ها ساختیم به شما عرض می نماییم و امیدواریم که این مقاله آموزشی برای شما مفید باشد.
طراحی سایت با تکنولوژی جدید وب اپلیکیشن پیشرونده و همزمان افزایش سرعت بارگذاری با AMP بر روی CDN
طراحی سایت پیشرفته کاری ساده ای نیست حتی اگر با وردپرس ساخته شود. ما سایت های بسیار زیادی برای خودمان و دیگران طراحی کردیم، و الان هم برای خودمان 12 تا سایت وردپرسی داریم برای همین کسب و کار دیجیتال مارکتینگی که داریم. این سایت آخری که با وردپرس طراحی کردیم سعی کردیم تا از تمامی تکنولوژی ها و فناوری های جدید و بروز در آن استفاده کنیم. بر خلاف تصور خیلی ها، سایت های وردپرسی سایت های ضعیف و کم قابلیتی نیستند و برای بسیاری از بیزینس ها مناسب می باشند. به قول معروف سایت وردپرس داریم تا سایت وردپرس… این سایت جدید نیز یک پلتفرم کاملا پیشرفته است که در واقع وب اپ می باشد و بعدا از روی آن اپ اندروید و آی او اس نیز می توانیم بسازیم:
https://digital.marketingsolution.ir
- محتوای این سایت به صورت اسمارت کشینگ بر CDN- Content Delivery Network قرار گرفته است.
- این پلتفرم به طور اتوماتیک محتوا (پست ها و محصولات دلخواه) در سایت ارسال می کند.
- این سایت به طور همزمان دارای قابلیت PWA & AMP می باشد.
- تصاویر سایت بهینه و کوچک می شوند در هنگام بارگذاری مطالب یا بعد از آن.
- از نظر سئو و لینک دهی داخلی، تکنیکال سئو و آن-سایت سئو نیز بسیار هوشمند می باشد.
و البته بسیاری موارد فنی و مارکتینگ دیگر که در اینجا فرصتی برای بحث در مورد آنها نیست…
https://digital.marketingsolution.ir
url_effective https://digital.marketingsolution.ir
time_namelookupe 0.377754 | DNS lookup
time_connect 0.381597 | TCP connection
time_appconnect 0.169264 | App connection
time_redirect 0.257747 | Redirection time
time_starttransfer 0.432855 | TTFB
time_total 0.452786
option: http
action: ttfb
status: OK

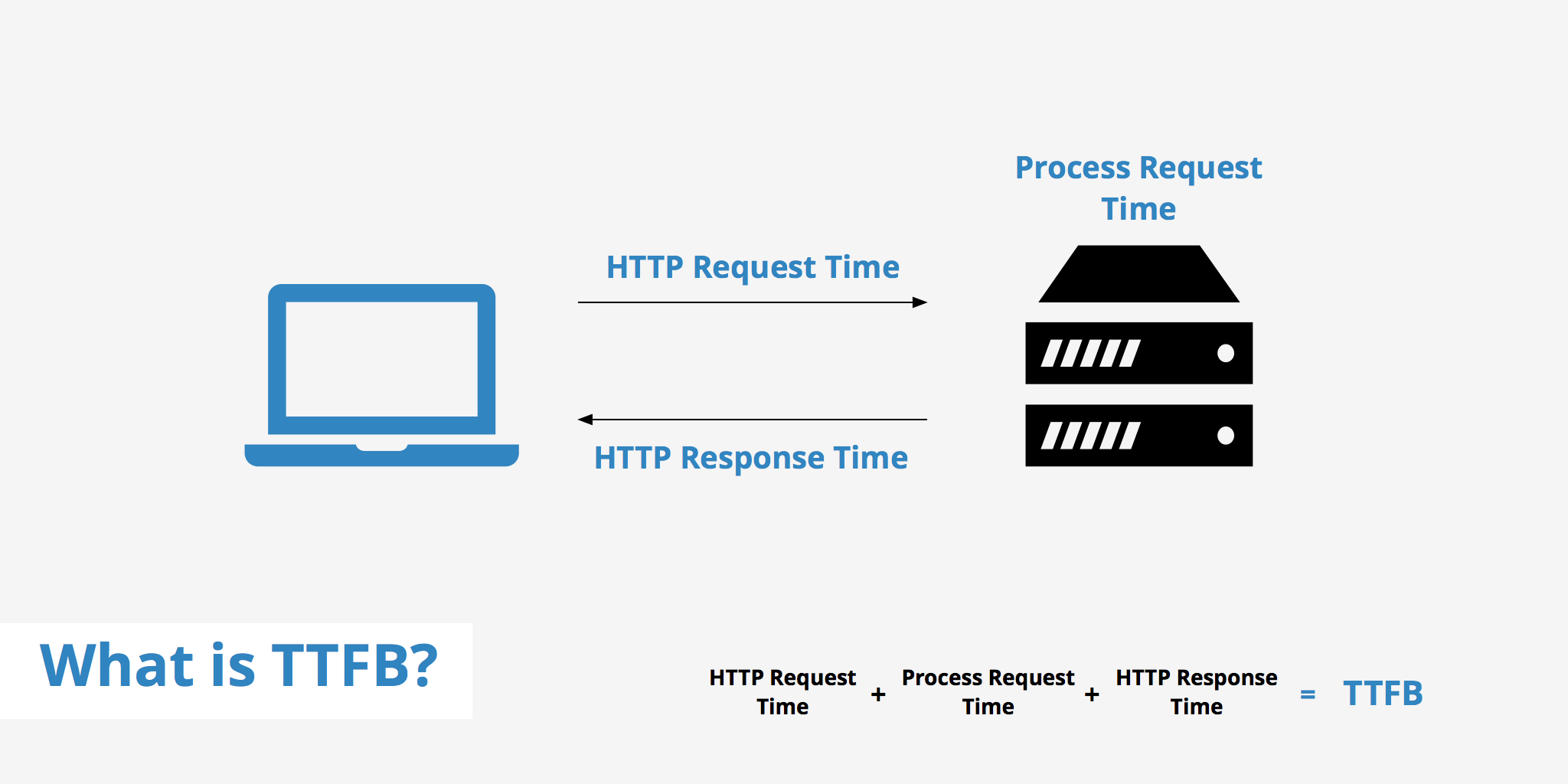
زمان رسیدن به اولین بایت (Time to first byte) به اختصار TTFB نیز نامیده میشود، معیاری برای اندازهگیری مدت زمان پاسخگویی یک وب سرور است. توجه نمایید که تمام تاخیر در TTFB از سمت سرور نیست، بلکه سرور کدهای php را اجرا می کند، و کدهای php دیتابیس را صدا میزنند و …؛ و همه اینها در نهایت زمان TTFB می شود و در هر قسمت تاخیری باشد این مقدارافزایش می بابد.
برای طراحی چنین سایتی ابتدا باید دی ان اس ها و سایر موارد فنی رو بر روی شبکه توزیع محتوا (CDN) تنظیم نمایید. در همین هنگام باید دقت نمایید تا اس اس ال (SSL) را نیز مجدد راه اندازی کنید یا اگر از قبل داشتید گواهینامه های آن را در پنل سی دی ان (CDN) به درستی تعریف نمایید.
همانطور که ملاحظه می نمایید ما تمامی دامنه و زیر دامنه های لازم را بر روی حالت اسمارت کشینگ قرار دادیم. شما می توانید فقط یک سایت یا زیر دامنه خاص را مثلا بروی کش هوشمند قرار دهید یا ندهید… شاید مثلا بخواهید از استاتیک کشینگ استفاده کنید. همچنین زمان کش را هم بر روی 10 دقیقه قرار دادیم و راضی هستیم. همانطور که در این اسکرین شات می بینید باید در انتهای تنظیمات در پنل سی دی ان، چک کنید و ببینید که آی پی سرور و فعال بودن هر ابر درست تنظیم شده و فعال است یا نه. رکوردهای مربوط به هر زیر دامنه را نیز می توانید چک کنید… اس اس ال را چک کنید… همه اینها مهم است. همچنین یک راه مهم دیگر برای چک کردن از طریق سایت چک-هاست می باشد:
https://check-host.net/check-dns
همانطور که در اسکرین شات زیر می بینید سایت ما به درستی بر روی سی دی ان کار می کند و در ایران و خارج از ایران سرور هایی دارد:
در این سایت می توانید چک کنید که آیا سی دی ان بر روی ایران همانند فنلاند یا ایتالیا یا … کار می کند و فعال است یا خیر. مزیت چنین کاری این است که اگر باز هم اینترنت در ایران به هر دلیلی قطع شود، افراد می توانند به سایت شما از طریق اینترانت ملی دسترسی پیدا کنند؛ و همچنین افرادی که خارج از کشور هستند یا از وی پی ان استفاده می کنند، به سرور های خارجی این سی دی ان وصل می شوند و سایت شما را همچون افرادی که داخل ایران هستند از طریق این شبکه توزیع محتوا (CDN) به صورت کش 10 دقیقه ای و هوشمند دریافت می نمایند که این امر سرعت سایت را برای آنها افزایش می دهد. در مورد این سایت خود سرور نیز داخل ایران هست که سرعت را برای کاربران داخل ایران افزایش می دهد به خاطر دسترسی کوتاهتر و سریعتر.
همچنین می توانید در سایت زیر چک کنید و ببینید سایت شما از نقاط مختلف در دنیا به درستی بالا می آید و دیده می شود یا نه:

همچنین ما بر روی این سایت وردپرسی از پلاگین Super Progressive Web Apps استفاده کردیم و همان نسخه رایگان که از منبع وردپرس می توانید دریافت کنید برای ما کافی بود و به درستی کار می کرد. پلاگین خوب دیگری نیز برای Progressive Web Apps در وردپرس وجود دارد که تنظیمات مفصلی هم دارد ولی بعضی وقت ها درست کار نمی کرد لذا ما همین را استفاده کردیم. این پلاگین نیز در گوگل کروم و چند مرورگر دیگر در موبایل و دسکتاپ در برخی دستگاه ها کار می کند و به این معنی نیست که 100 % مرورگر ها و دستگاه را پشتیبانی کند… حتی سایت دیجیکالا هم شاید چنین قابلیتی را نتوانسته باشد ایجاد کند ولی لااقل PWA آن بر روی برخی دستگاه های اندروید و آی او اس کار می کند. طرز کار آن نیز به این شکل است که وقتی صفحه کامل لود شد یک گزینه در بالای مرورگر یا … می آید و اگر کاربر روی آن کلیک کند یک شورت-کات مثل آیکون یک اپ بر روی دسکتاپ یا موبایل می سازد و وقتی روی آن کاربر کلیک کند سایت شما را همانند یک اپ واقعی به راحتی باز می کند.
در این سایت ما از یک قالب نیتیو AMP استفاده کردیم، یعنی قالب وردپرسی که پس از فعال سازی AMP دچار تغییر نگردد و ذاتا AMP باشد که خوب ریسپانسیو هم هست. وقتی سایت شما AMP باشد گوگل و موتور های جستجو آن را در سرپ موبایل کمی در اولویت قرار می دهند و به طور کلی یک مزیت برای دریافت ترافیک ارگانیک و نمره سئو شما در سایت های های امتیاز دهی سئو می باشد چراکه صفحات سایت شما سریع تر و بهتر در موبایل ها لود می شود و سرعت بارگذاری مطالب و محتوا در سایت شما افزایش می یابد. چنین قالب هایی عموما خیلی هم سبک تر و بهینه تر هستند حتی در دسکتاپ. بدین منظور نیز از خود پلاگین معروف و اصلی AMP استفاده کردیم که البته ظاهرا صفحه اصلی سایت را دست نمی زند ولی قالب استفاده شده ما کلا به صورت نیتیو AMP بود. اینجا 3 تا گزینه دارید در این پلاگین که خوب ما چون قالبمان AMP بود دیگر از همان گزینه که فقط یک قالب AMP و یک محتوا باشد استفاده کردیم، نه اینکه دو تا قالب و دو جور محتوا داشته باشیم… آن حالت را توصیه نمی کنیم به کسی مگر در موارد ناچاری!
موارد مختلف و متعددی را باید رعایت کنید تا سرعت سایت و سرور شما افزایش یابد… که پس از رعایت این موارد می توانید سرعت لود سایت یا صفحه مورد نظر را در جی تی متریکس چک کنید:
البته توجه نمایید که سرعت بارگذاری چه صفحه ای را دارید چک می کنید… مسلما سرعت لود یک صفحه مفصل و طولانی بیش از یک صفحه مختصر و کوتاه خواهد بود. سی دی ان هایی مثل کلودفلر را می شناسد ولی برخی سی دی ان ها مثل آنهایی که ایرانی هستند را نمی شناسد لذا به نتیجه آن قسمت توجهی نکنید. ما قبلا از درست کار کردن سی دی ان ایرانی خود مطمئن شدیم و آن را در قسمت بالا کامل توضیح دادیم. در نهایت اینکه سرعت لود سایت و امتیازاتی که دریافت نمودیم واقعا خوب بود برای چنین سایتی و ما واقعا راضی بودیم از نتیجه نهایی. شما نیز می توانید از این امکانات و قابلیت ها استفاده کنید و نتایج آن را با ما در میان بگذارید.
همچنین می توانید از گوگل پیج اسپید برای مشاهده سرعت سایت و مواردی که سرعت سایت را کند کرده است استفاده نمایید. البته با آی پی ایران بروید نمی تواند سایت را آنالیز کند (به خاطر اینکه تحریم کرده ایران را) و باید با وی پی ان بروید تا آی پی شما برای ایران نباشد. پس از بهینه سازی سایت به نمره 99% در دسکتاپ رسیدیم که عالی است!
البته بدون وی پی ان هم می توانید از سایتی مانند وب پیج تست استفاده کنید که اطلاعات و جزییات بسیار فنی و دقیقی به شما می دهد:

حال ما سایت را برای بهبود سرعت لود اولیه بهینه تر می کنیم به کمک پلاگین توتال کش (حتی فعلا بدون آبجکت کشینگ) و زمان بلوکه شده (TBT) طبق نظر جی تی متریکس صفر میلی ثانیه می شود که البته این متریک ها و اعداد در سایت های مختلف مقداری متفاوت اندازی گیری می شوند. جی تی متریکس نیز سایت خود را متفاوت کرده و پارامتر ها به گونه ای جدید محاسبه می کند از جمله نمره عملکرد سایت ولی در الان در جی تی متریکس (پس از غیر فعال کردن دیتابیس کشینگ) نمره 100 % می گیرد ولی چون برای ما سرعت لود اولیه بود این کار ها را کردیم و دیدیم که زمان بایت اول بهبود یافت چون برای سئو و کاربران گوگل این مسئله خیلی بیشتر اهمیت دارد و در سایت وب پیج تست می بینیم که اولین بایت در عرض 226 میلی ثانیه دریافت شد که عالی است. حتی در جی تی متریکس هم الان TTFB برابر 243ms شده است!
https://gtmetrix.com/reports/digital.marketingsolution.ir/STW04eDp
در ضمن برای بهینه سازی تصاویر هم بعدا از پلاگین اسماش (Smush) استفاده کردیم و راضی بودیم. خیلی راحت تصاویر را در نسخه رایگان 50 تا 50 تا می تواند به صورت بالک بهینه و فشرده نماید تا برای گوگل و سئو و … نیز سایت شما بهینه تر گردد و سرعت لود و بارگذاری صفحات نیز به خاطر کوچک تر شدن سایز تصاویر افزایش یابد.
همچنین در این سایت مطالب و محتوای جدید اغلب به صورت اتوماتیک در روز ها و ساعات مشخصی پست می شود و سئو سایت نیز اتوماتیک هست تقریبا و کار خاصی به صورت دستی نیاز ندارد زیاد، به جز حذف مطالبی که بعضا خیلی مناسب سایت شاید نباشند… لذا این سایت را می توان تقریبا اتوماتیک نامید و اپ های آن نیز اتوماتیک می شوند. این مسئله زمان و هزینه زیادی را صرفه جویی خواهد نمود.
اگر شما نیز چنین سایتی می خواهید می توانیم برای شما طراحی کنیم. حتی می توانیم یک کپی از همین سایت را به شما بفروشیم تا بعد آن را به سلیقه خود تغییر دهید. این سایت جدیدی که طراحی کردیم از جنبه های مختلفی بهینه گردیده و موارد فنی زیادی را روی آن لحاظ نمودیم لذا زیرساخت بسیار خوب و پیشرفته ای دارد. همچنین شما می توانید خدمات دیجیتال مارکتینگ ما را مشاهده نمایید و در صورت تمایل با ما تماس حاصل فرمایید:
https://californium.ir/services
سوالات متداول (FAQ):
بله همانند سایتی که ما طراحی کردیم و در این مقاله آموزشی توضیح دادیم می توان همزمان از دو پلاگین SuperPWA & AMP استفاده کرد و سایت پر سرعت و مناسبی را برای موبایل و سایر دستگاه ها ایجاد نمود. این ها دو قابلیت جدا هستند و معمولا اغلب سایت ها هر دو را همزمان ندارند ولی اگر داشته باشند خیلی عالی می تواند بشود…
بله یکی از راهکارهای آن استفاده از سی دی ان های ایرانی می باشد که ما در اینجا توضیح دادیم. راهکار دیگر می تواند استفاده مستقیم از سرور های ایرانی باشد یا استفاده از دی ان اس های ابر آروان یا … تا در صورت قطع اینترنت، کاربران در ایران از اینترانت ملی برای اتصال به سایت استفاده کنند…
بله همانند سایت وردپرسی که در اینجا توضیح دادیم و ساختیم، جدای از ایجاد وب اپلیکیشن به صورت PWA، می توان کل سایت یا بخشی از آن را به اپ نیتیو یا وب ویو تبدیل کرد که در این زمینه اپ ساز های ایرانی و خارجی زیادی وجود دارد…